A NATURAL ENTITY FOR INTERNET INHABITANTS
A NATURAL ENTITY FOR INTERNET INHABITANTS
All websites (including this one) were hand-made and slow roasted by Pauline.
“In today's highly commercialized web of multinational corporations, proprietary applications, read-only devices, search algorithms, and digital publishers - it comes an increasingly radical act to hand-code and self-publish experimental web art and writing projects.” —J.R. Carpenter

things move slower here

Throughout the beginning of the semester I have taken an interest in Internet Art surrounding
themes of Slow Technology, which are essentially two practices I've come to interrelate:
Internet Art, being the practice of using the browser to create artworks that live on and are
distributed throughout the web and Slow Technology, a design agenda aimed at reflection and
moments of mental rest rather than efficiency in performance all while inviting us to define
the place that technology occupies in our lives. The main ethos and overall goal of this
project was so that I could get acclimated with expressing my ideas through code in the same
approach they did in
early 90s net art
that brings a novelty to the web space. When I was thinking about the messaging of the output,
it became incredibly important for me to learn how to code websites from scratch so there was
no limitations. If I was going to create a space centered around slowness, I needed to get
familiar with the materials of the web that I was aiming to reclaim.
I made it a huge point from the beginning to not use any templatized, pre-meditated web
building platforms that perpetuate commercialized work or what we know as Squarespace or Wix.
In design education, you're mostly trained as a commercial graphic designer. Something like
this was to be made and seen through a lens completely separate from that. Learning and
developing my own code was an ambitious pursuit in crafting the work that would eventually
stand counter to materiality, attention economy, and inaccessibility that overall pushes what
we know to be the traditional digital space. This topic was particularly interesting to
explore in the current centralized, consumerist state of the internet we are in, going on to
use its form as efforts to regress, reflect, and critique.
In preparation, I studied a lot of early 90s net art to inform my concepts. In this era of the
early internet, you'll find that the artworks progressed itself into a world full of
self-expression, interactivity, and poeticism. Rhizome's Net Art Anthology, or their digital
preservation program for net artworks, became a mecca of research for me. You can find out
more about/my thoughts on Rhizome's Net Art Anthology
here.
As part of the beginning stages, I took it upon myself to teach myself code through the online education platform SuperHi. At first, it became pretty clear to me that a lot of the course material was geared towards creating commercial websites (which further informs my argument) but I experimented with the initial form of these exercises and pushed the creative elements, which ultimately led to destroying the main intention with these (which became the goal in the end that yielded for unexpected outputs).

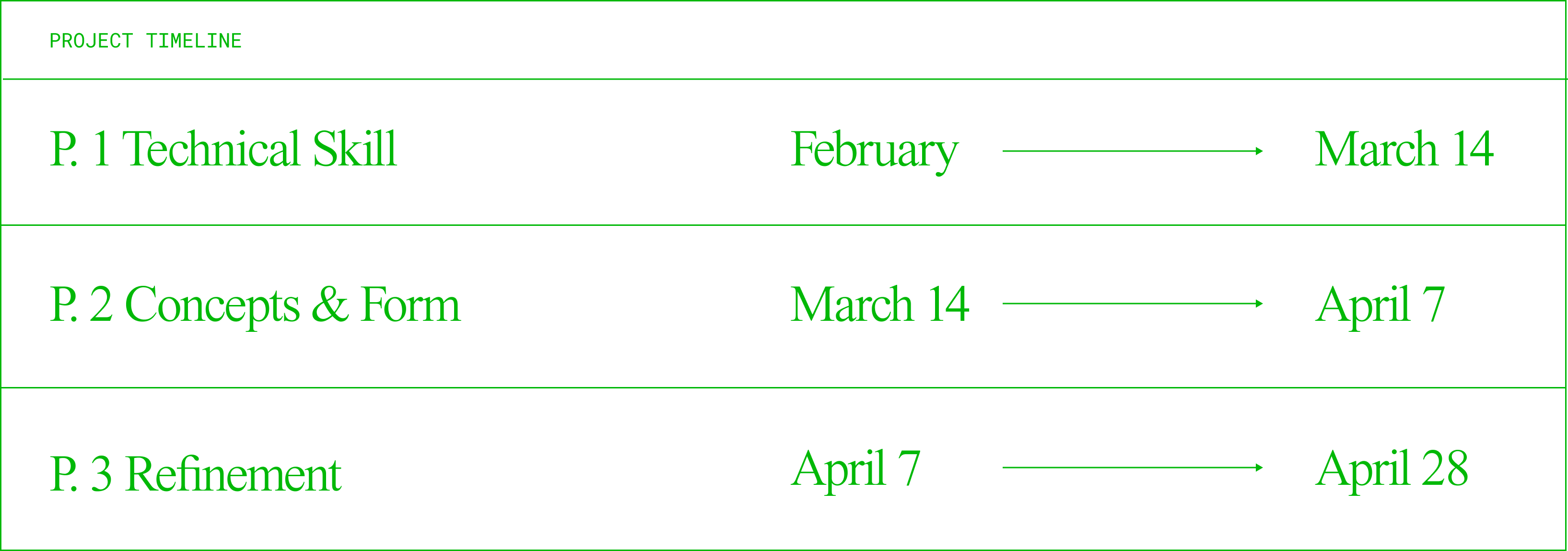
I started with an action plan of courses to complete that would create a code library that I could use as a kit of parts for the websites I wanted to produce (you can see my SuperHi exercises code repositories here). In about two months of learning how to work and write basic code with SuperHi, I refined my technical skill enough to go into the next phase of this project, which was concept development.
I would say this is where I learned the most in my project. Refining my technical skill wasn’t
as linear as just learning SuperHi. At this stage, I learned how to decipher and create code
repositories, read through 1000+ stack overflow forums, and definitely abused the power of a
search engine. Luckily, I allowed for this month-long chunk of time to be dedicated to
research and troubleshooting issues, as expected.
At this point, it was important to me to consume anything and everything about net art and its
subsequent subcultures. Every week, I made it a point to talk to net artists and designers who
use the browser as an experimental art medium in their practice (Designer/Developer
Bryce Wilner, Pratt Professor Claire Donato who teaches Digital Poetry,
Designer Mindy Seu). I did a shit ton of reading on Internet art and eventually arrived
at a place that would unearth the concepts of “slow technology” and “designing for
reflection”. Slow tech which by definition is ( a philosophy that invites us to define the
place that technology occupies in our lives ) meaning to put forth efforts in becoming more
conscious of our behaviors with the technology we’re interacting with on an everyday basis.
As my web concepts were slowly developing, big questions that came up for me were:
How can these become realized in a space where users are told to remove themselves if and when they are overwhelmed?
How can I create interactive technologies and connections around mindful computing that ultimately redefines the way we experience the internet?
How can these concepts live to be a breath of fresh air rather than a platform that presents us with echo chambers of content?

Through these realizations came the actualized concepts that I have created under this index
called Soft.Space - a website that hosts the browser experiences surrounding themes of “slow”
- or better redefined here as “soft” technology. Internet art is peripheral but ubiquitous in
contrast to what we actually use the web for: to consume, to connect, to share, to work, to
perform. The result of soft space is to put us in a familiar place, without information
overload.

the internet is a frenzied world and my websites are off-the-beaten paths
(author's note) the soft.space name is accompanied by a '.' which isn't inherent to the domain but an intentional choice made to represent a moment of pause.
Slow, grass-fed digital consumption. 3D-AR field moves with key functions, ambient music in the background. A space for users to stop and take a stroll.
SELF-SANCTUARYHow can a digital space act as a performance for personal self-reflection? Can our digital identities be both present and impermanent? A space for the ephermeral individual. A meditative experience in a sacred, singular space. Poetics on the “decentralized web” and the impermanance of self.
EMBODIED INTERNETThe text garden is a space for those to connect through words, under the open-ended prompt of "what do you want to leave behind?" The space is made out community-sourced text seeds that are then planted and tended into the space for optimal view.